Frontend/UI
Configuration
Several aspects of the UI can be configured:
- The Dependencies section can be enabled / configured
- Google Analytics tracking can be enabled / configured
- Additional menu options can be added to the global nav
These options can be configured by a JSON configuration file. The --query.ui-config command line parameter of the query service must then be set to the path to the JSON file when the query service is started.
An example configuration file:
{
"dependencies": {
"dagMaxNumServices": 200,
"menuEnabled": true
},
"archiveEnabled": true,
"tracking": {
"gaID": "UA-000000-2",
"trackErrors": true
},
"menu": [
{
"label": "About Jaeger",
"items": [
{
"label": "GitHub",
"url": "https://github.com/jaegertracing/jaeger"
},
{
"label": "Docs",
"url": "http://jaeger.readthedocs.io/en/latest/"
}
]
}
]
}
dependencies.dagMaxNumServices defines the maximum number of services allowed before the DAG dependency view is disabled. Default: 200.
dependencies.menuEnabled enables (true) or disables (false) the dependencies menu button. Default: true.
archiveEnabled enables (true) or disables (false) the archive traces button. Default: false. It requires a configuration of an archive storage in Query service. Archived traces are only accessible directly by ID, they are not searchable.
tracking.gaID defines the Google Analytics tracking ID. This is required for Google Analytics tracking, and setting it to a non-null value enables Google Analytics tracking. Default: null.
tracking.trackErrors enables (true) or disables (false) error tracking via Google Analytics. Errors can only be tracked if a valid Google Analytics ID is provided. For additional details on error tracking via Google Analytics see the tracking README in the UI repo. Default: true.
menu allows additional links to be added to the global nav. The additional links are right-aligned.
In the sample JSON config above, the configured menu will have a dropdown labeled “About Jaeger” with sub-options for “GitHub” and “Docs”. The format for a link in the top right menu is as follows:
{
"label": "Some text here",
"url": "https://example.com"
}
Links can either be members of the menu Array, directly, or they can be grouped into a dropdown menu option. The format for a group of links is:
{
"label": "Dropdown button",
"items": [ ]
}
The items Array should contain one or more link configurations.
Embedded Mode
Starting with version 1.9, Jaeger UI provides an “embedded” layout mode which is intended to support integrating Jaeger UI into other applications. Currently (as of v0), the approach taken is to remove various UI elements from the page to make the UI better suited for space-constrained layouts.
The embedded mode is induced and configured via URL query parameters.
To enter embedded mode, the uiEmbed=v0 query parameter and value must be added to the URL. For example, the following URL will show the trace with ID abc123 in embedded mode:
http://localhost:16686/trace/abc123?uiEmbed=v0
uiEmbed=v0 is required.
Further, each page supported has an ![]() button added that will open the non-embedded page in a new tab.
button added that will open the non-embedded page in a new tab.
The following pages support embedded mode:
- Search Page
- Trace Page
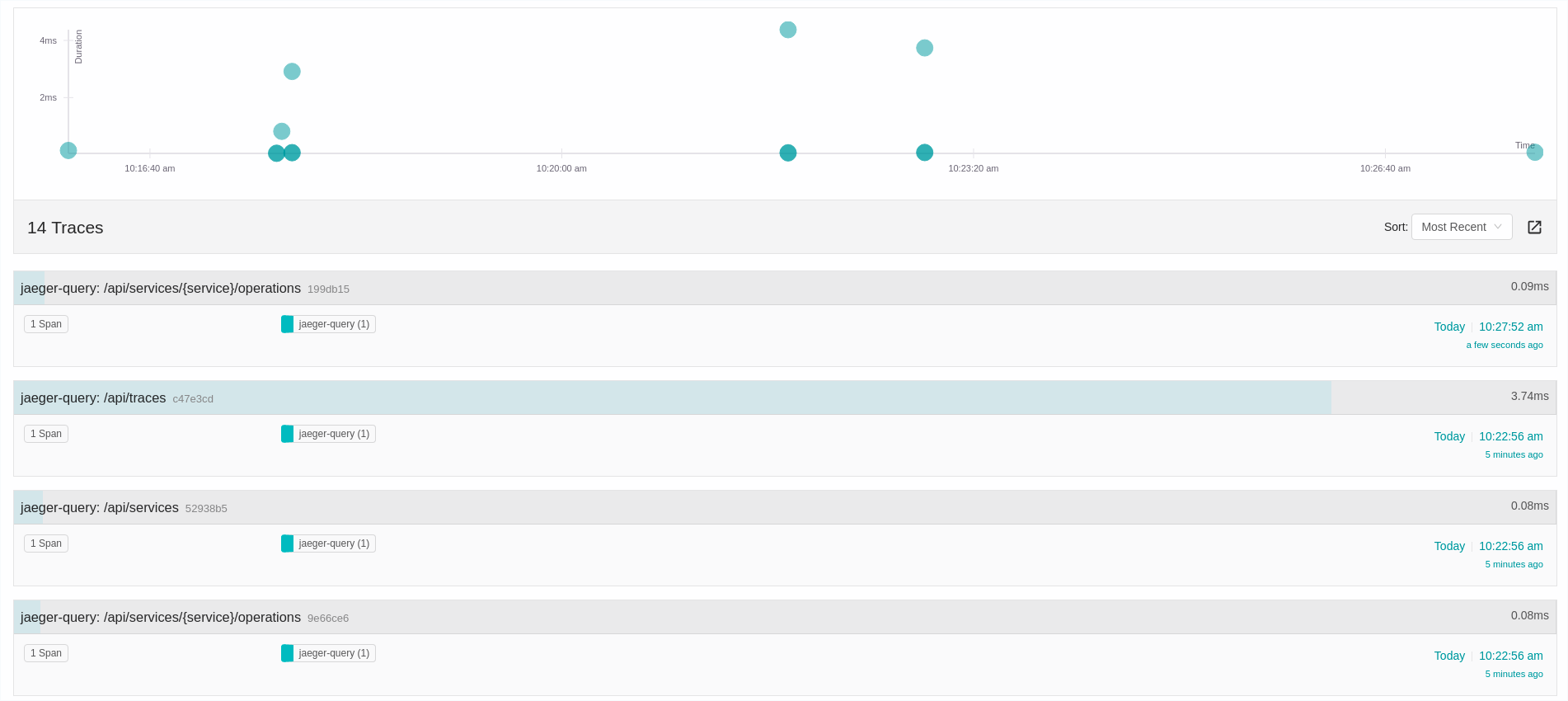
Search Page
To integrate the Search Trace Page to our application we have to indicate to the Jaeger UI that we want to use the embed mode with uiEmbed=v0.
For example:
http://localhost:16686/search?
service=my-service&
start=1543917759557000&
end=1543921359557000&
limit=20&
lookback=1h&
maxDuration&
minDuration&
uiEmbed=v0

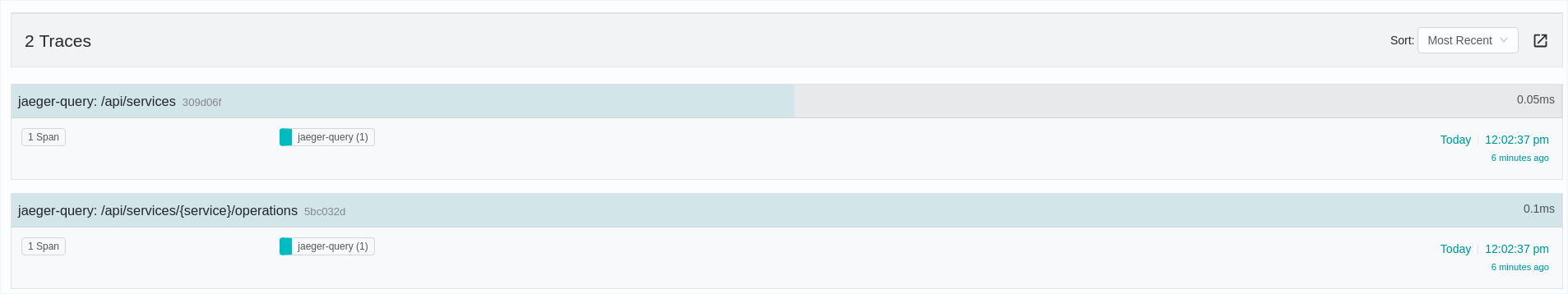
Configuration options
The following query parameter can be used to configure the layout of the search page :
uiSearchHideGraph=1- disables the display of the scatter plot above the search results
http://localhost:16686/search?
service=my-service&
start=1543917759557000&
end=1543921359557000&
limit=20&
lookback=1h&
maxDuration&
minDuration&
uiEmbed=v0&
uiSearchHideGraph=1

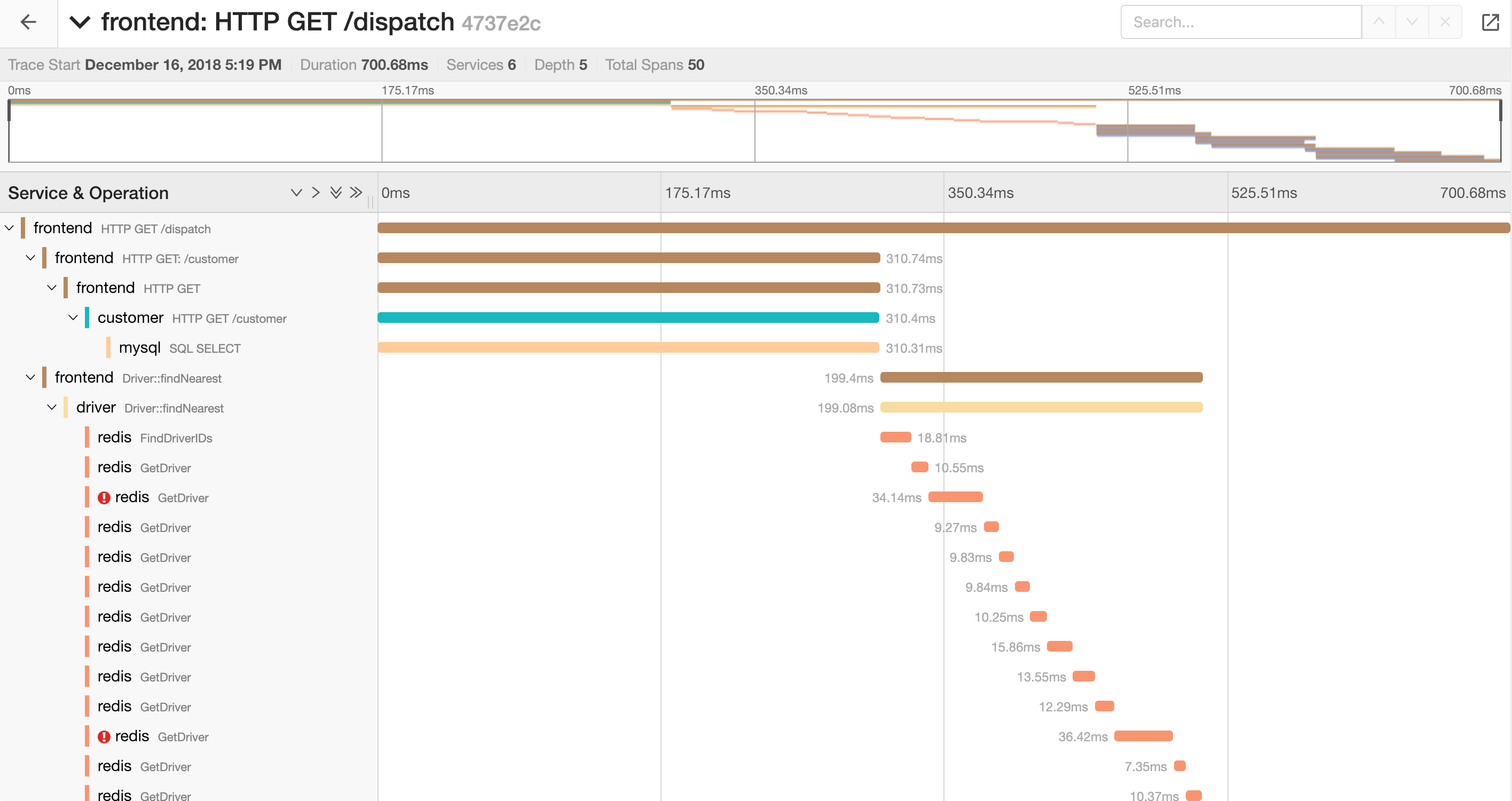
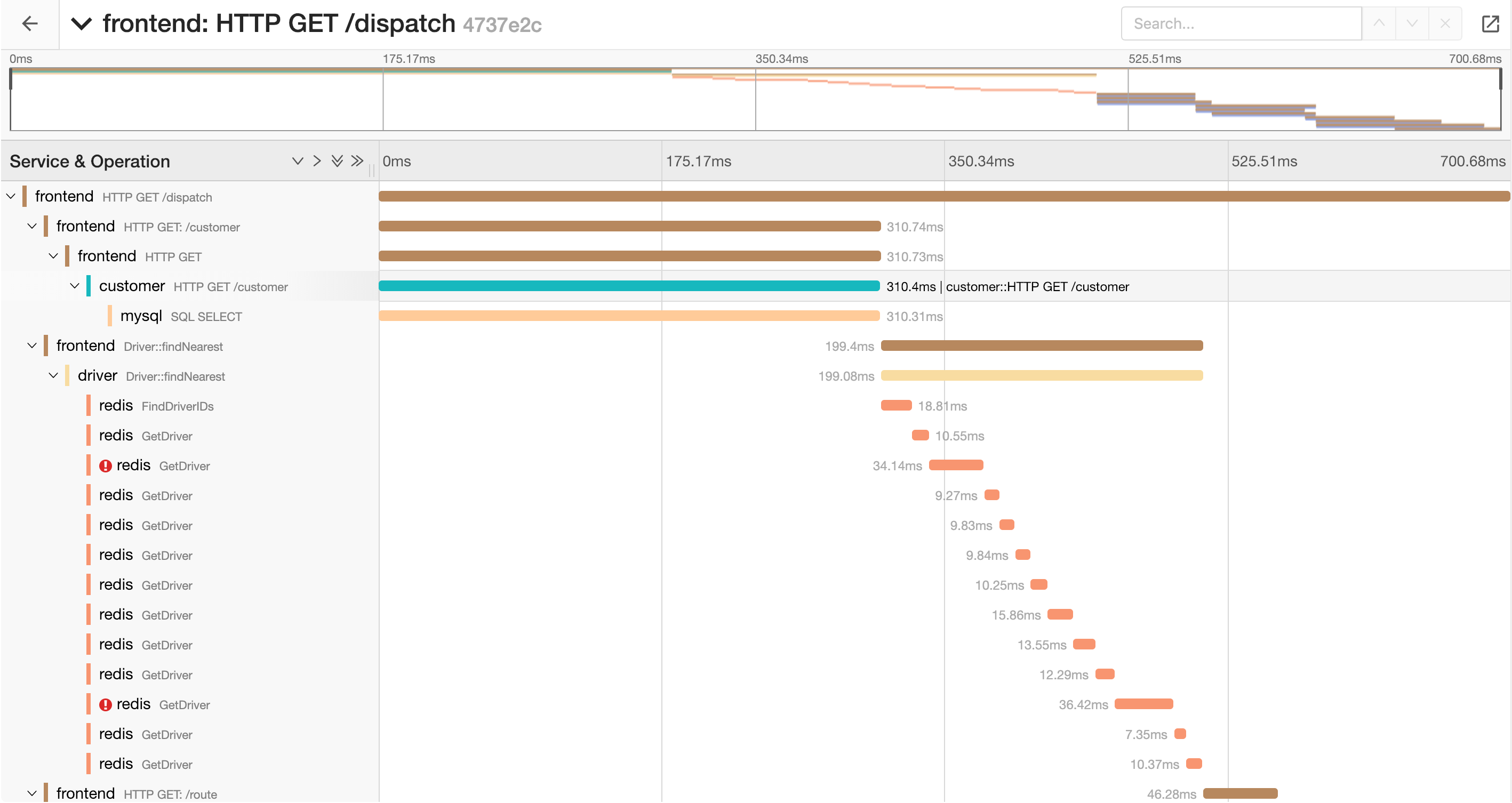
Trace Page
To integrate the Trace Page to our application we have to indicate to the Jaeger UI that we want to use the embed mode with uiEmbed=v0.
For example:
http://localhost:16686/trace/{trace-id}?uiEmbed=v0

If we have navigated to this view from the search traces page we’ll have a button to go back to the results page.

Configuration options
The following query parameters can be used to configure the layout of the trace page :
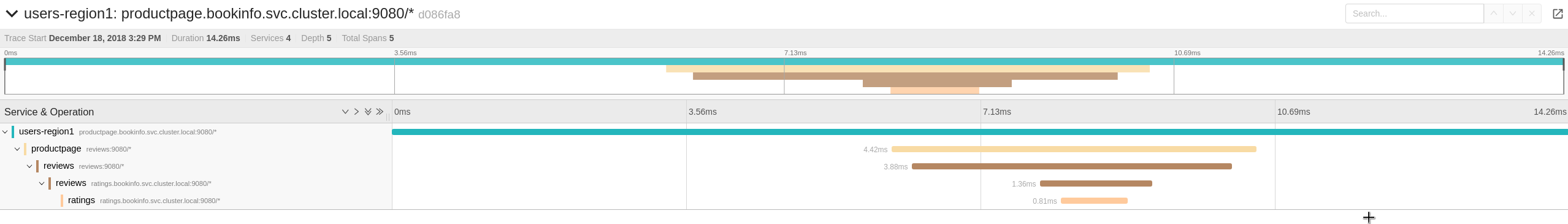
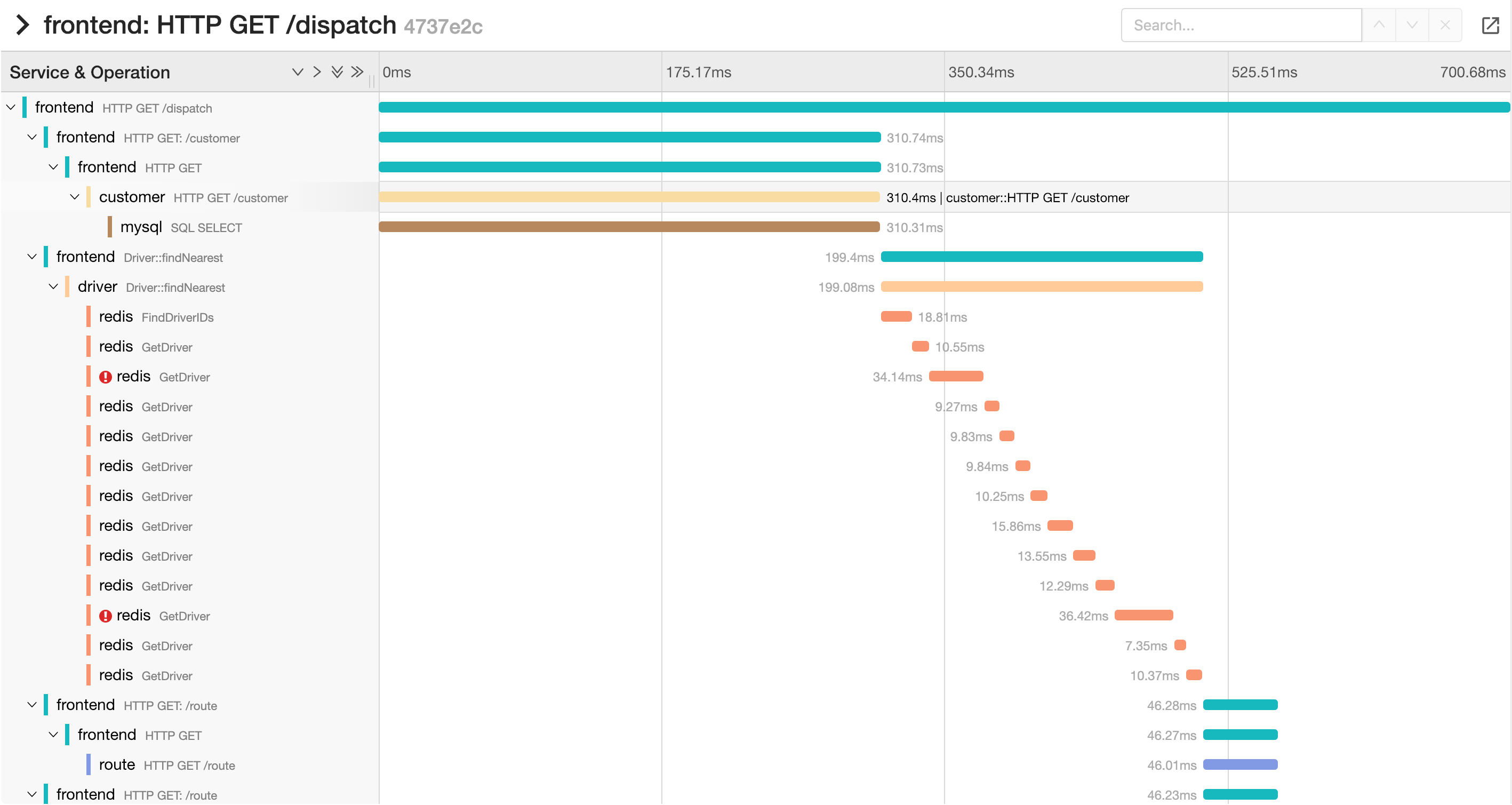
uiTimelineCollapseTitle=1causes the trace header to start out collapsed, which hides the summary and the minimap.
http://localhost:16686/trace/{trace-id}?
uiEmbed=v0&
uiTimelineCollapseTitle=1

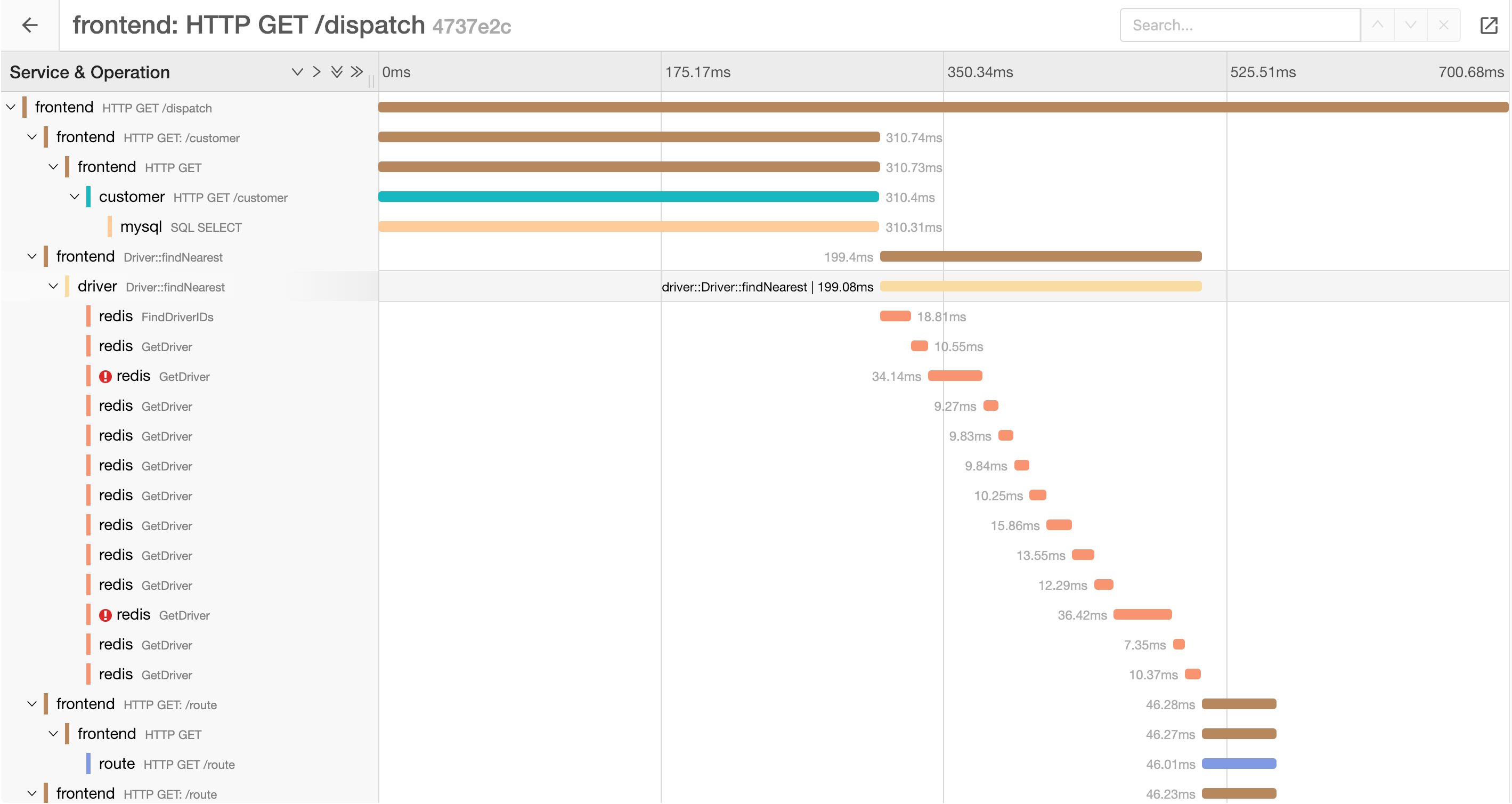
uiTimelineHideMinimap=1removes the minimap, entirely, regardless of whether the trace header is expanded or not.
http://localhost:16686/trace/{trace-id}?
uiEmbed=v0&
uiTimelineHideMinimap=1

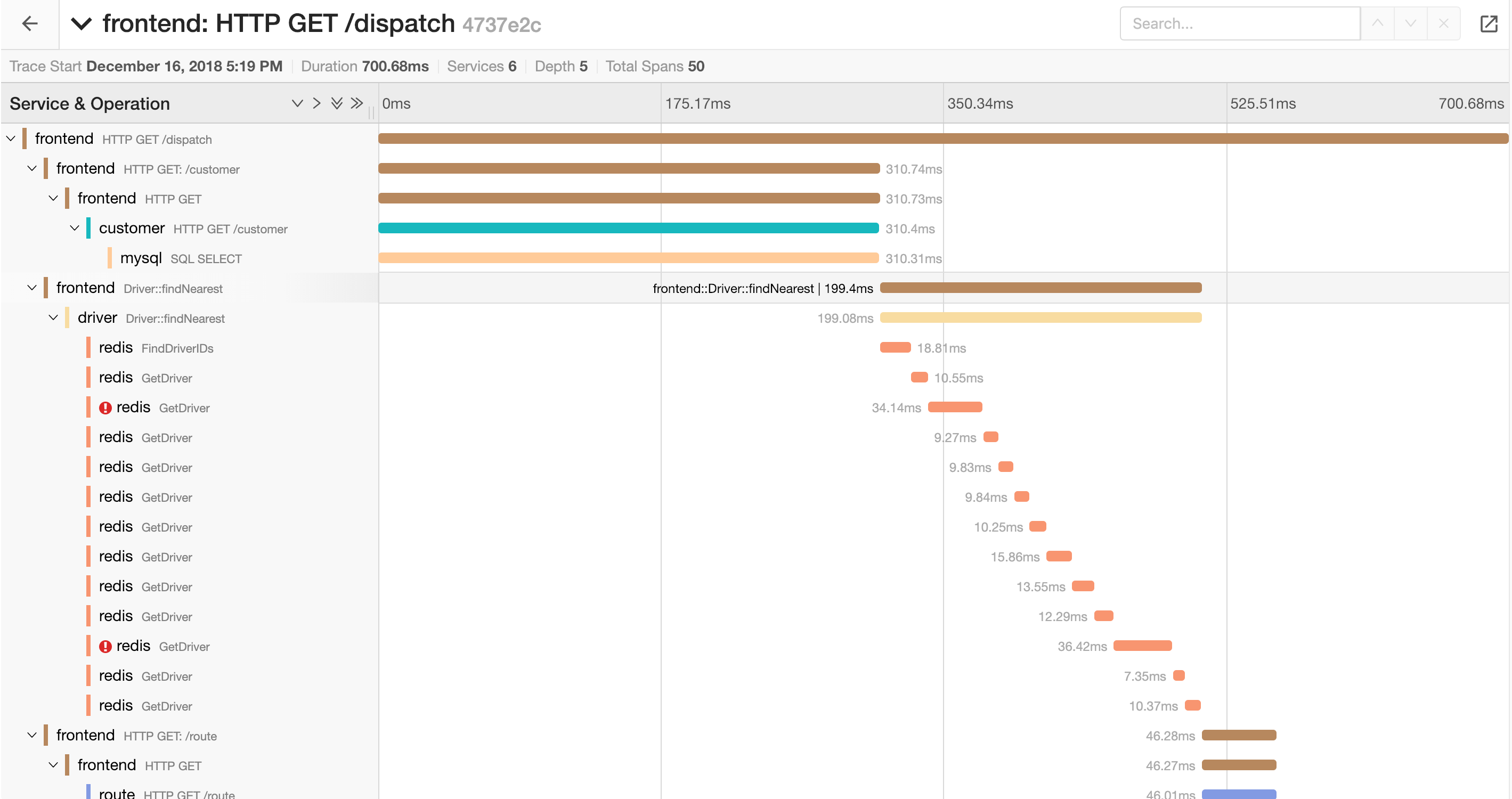
uiTimelineHideSummary=1- removes the trace summary information (number of services, etc.) entirely, regardless of whether the trace header is expanded or not.
http://localhost:16686/trace/{trace-id}?
uiEmbed=v0&
uiTimelineHideSummary=1

We can also combine the options:
http://localhost:16686/trace/{trace-id}?
uiEmbed=v0&
uiTimelineHideMinimap=1&
uiTimelineHideSummary=1

 We stand with our friends and colleagues in Ukraine.
To support Ukraine in their time of need
We stand with our friends and colleagues in Ukraine.
To support Ukraine in their time of need